Introduction
The Event Posting and Management Platform is a startup project designed to provide a fully branded, user-friendly, and decentralized event management system. With tools for ticket sales, customer management, and targeted marketing, the platform offers a seamless experience for event organizers to run their operations independently, without third-party branding interference.
Website: https://dev-client.evtgo.com/

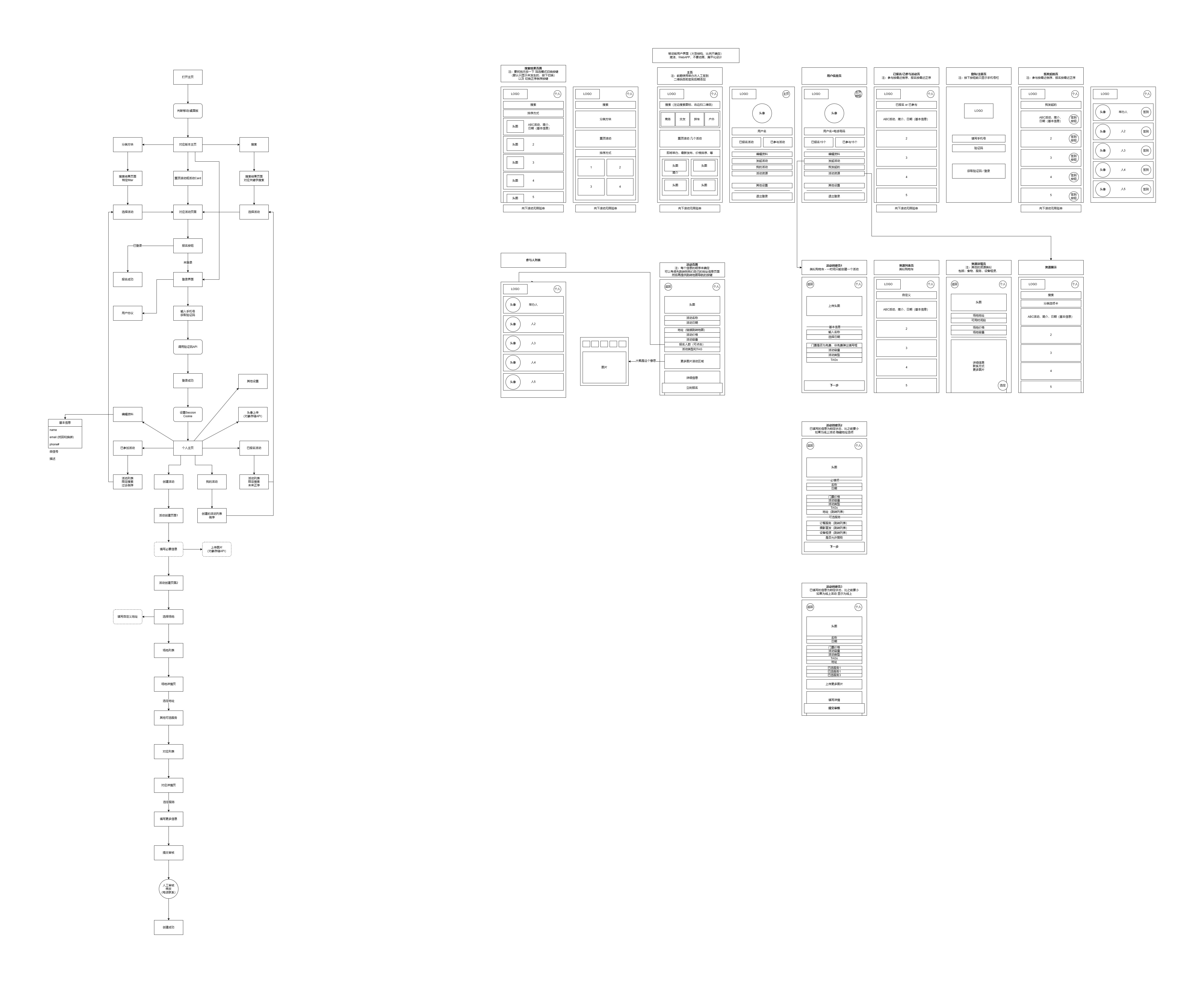
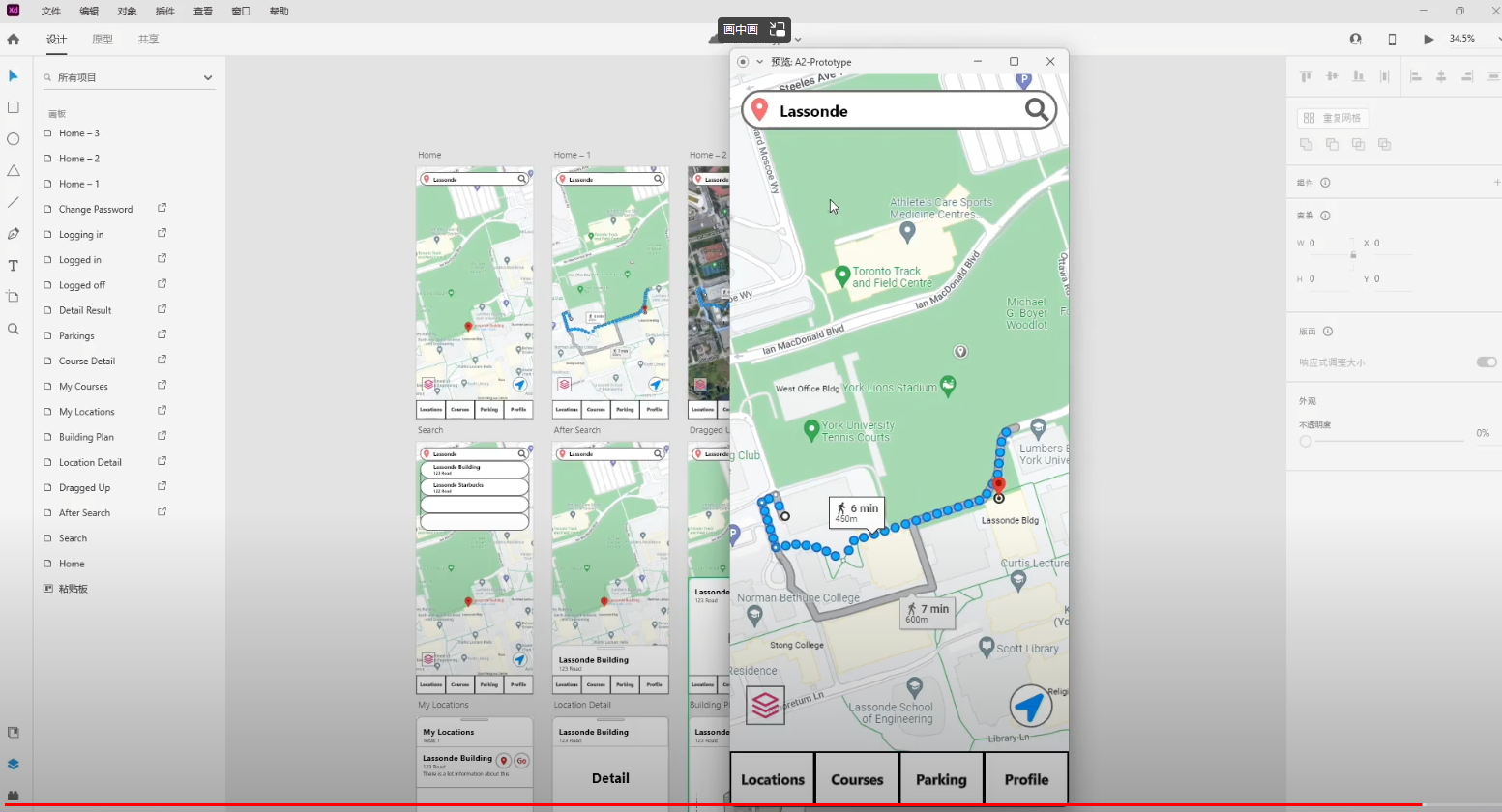
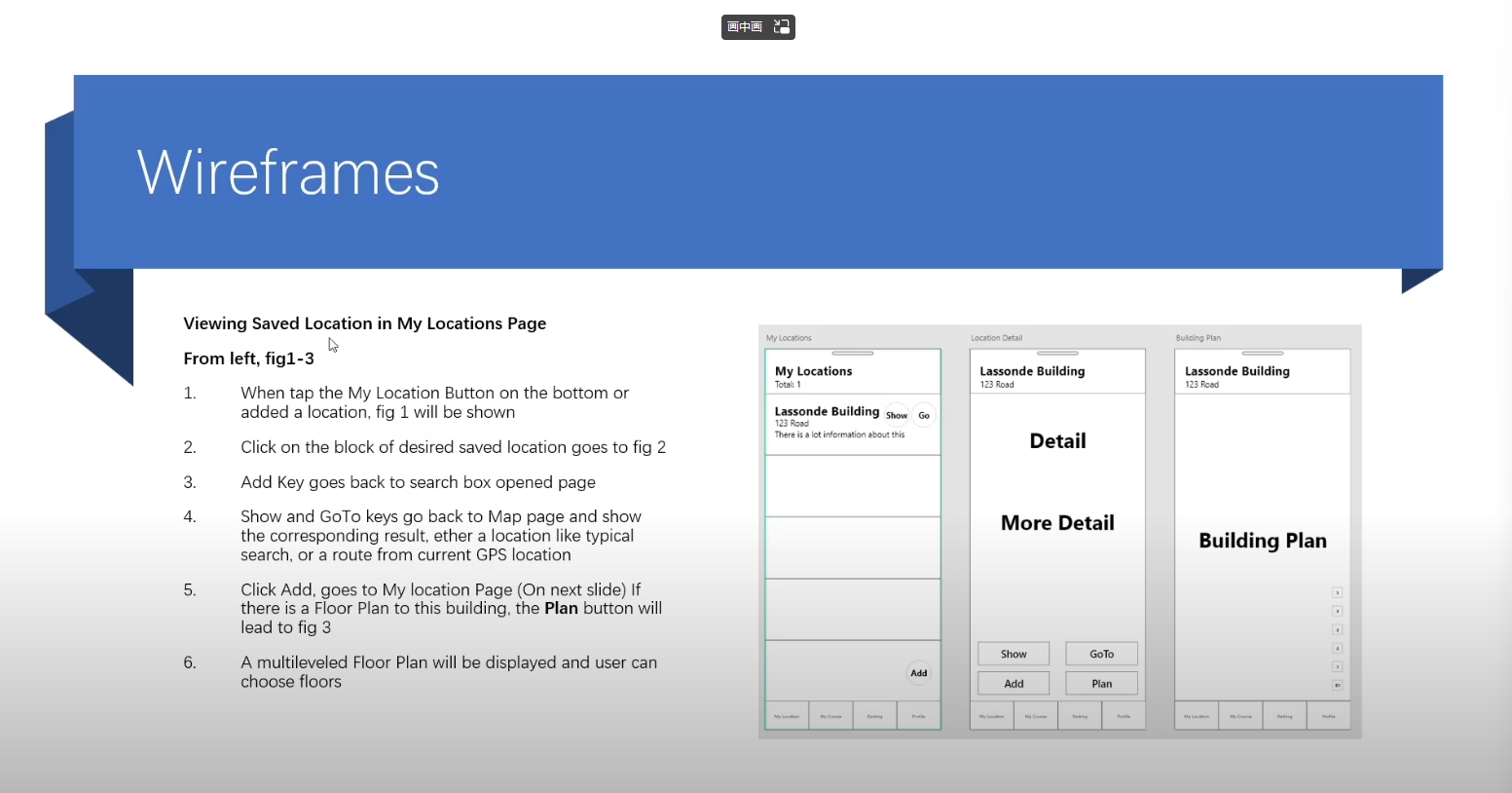
(Prototype designed by me)


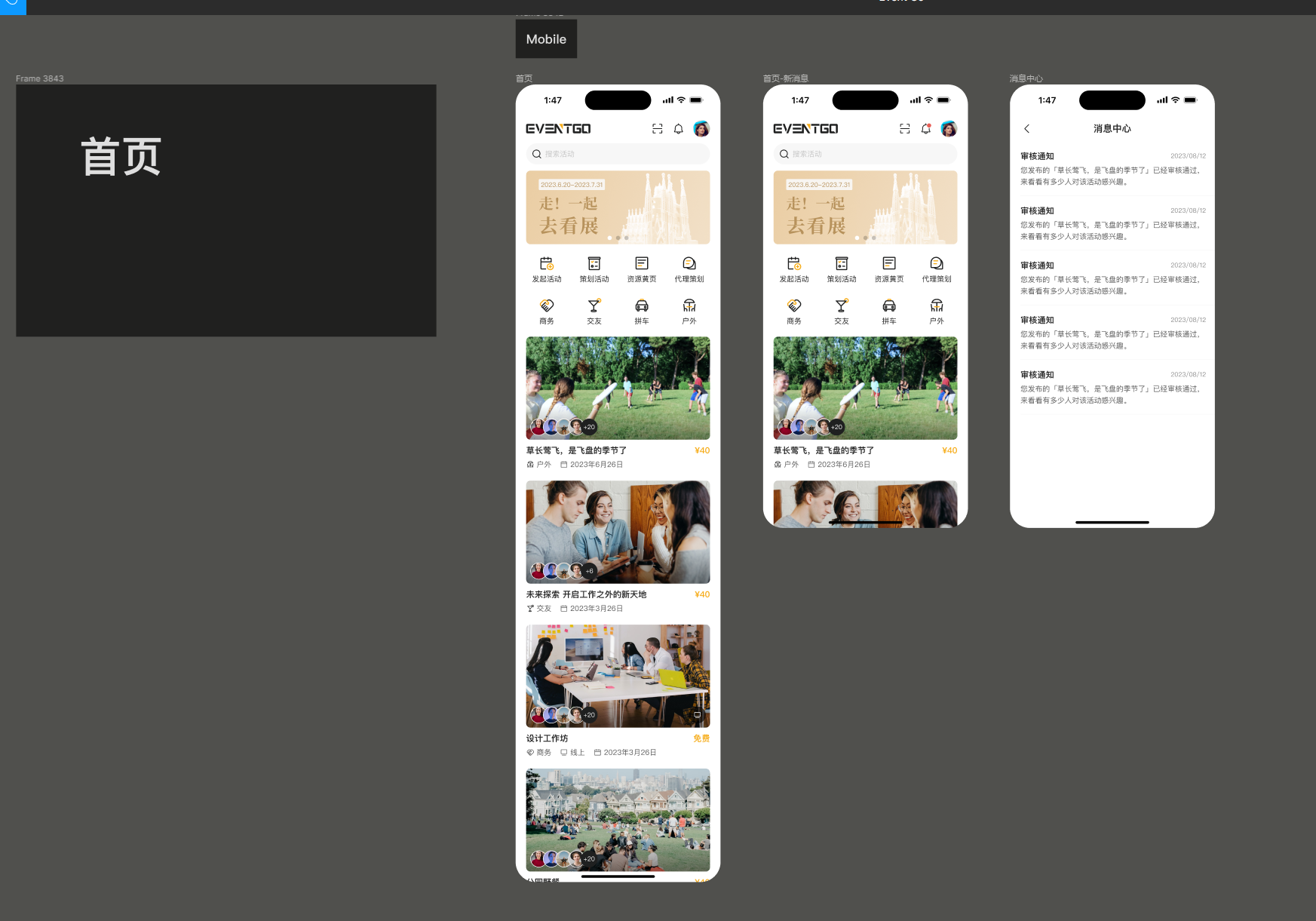
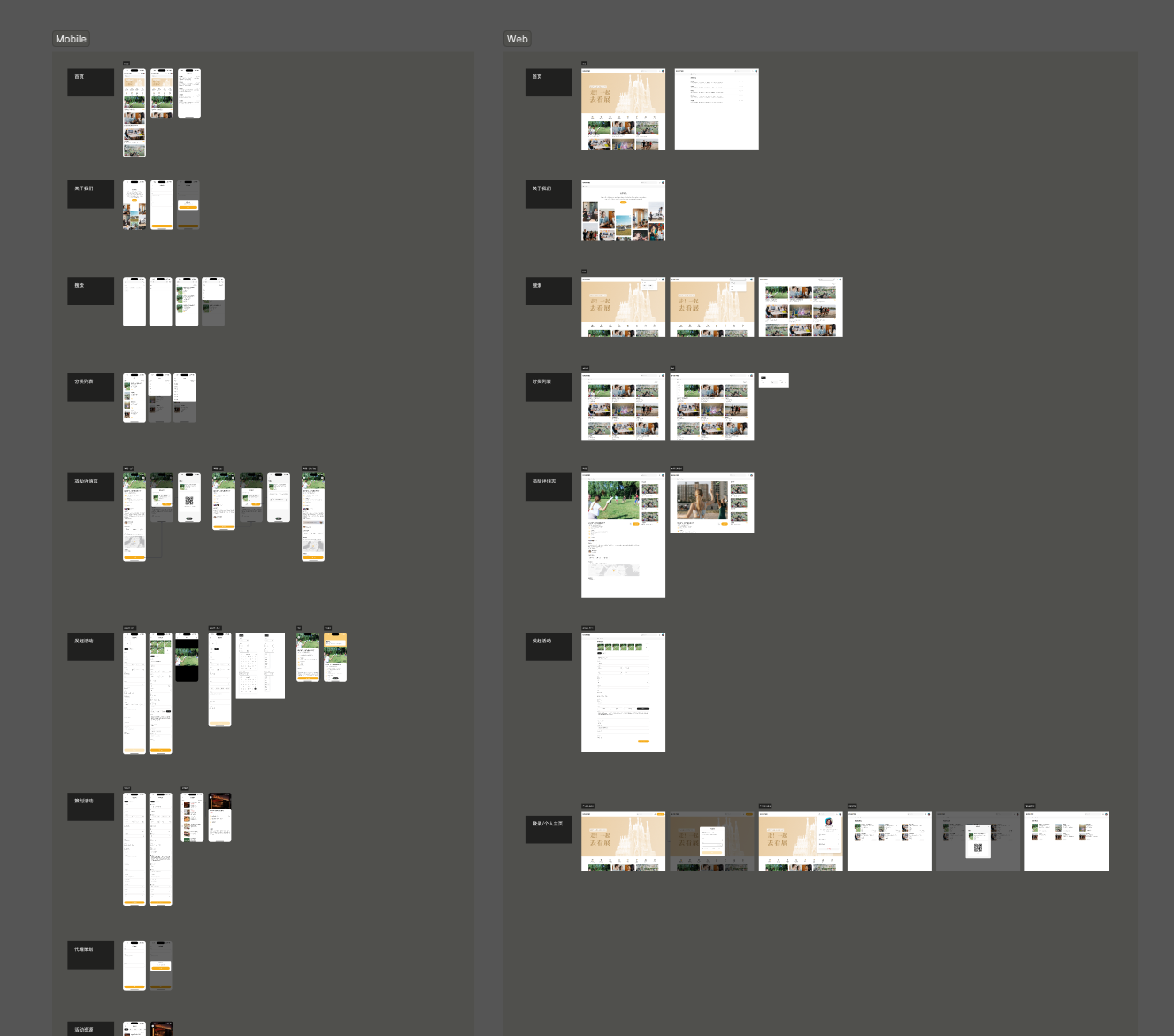
(UI Design by third-party contractors)
Features
Core Functionalities
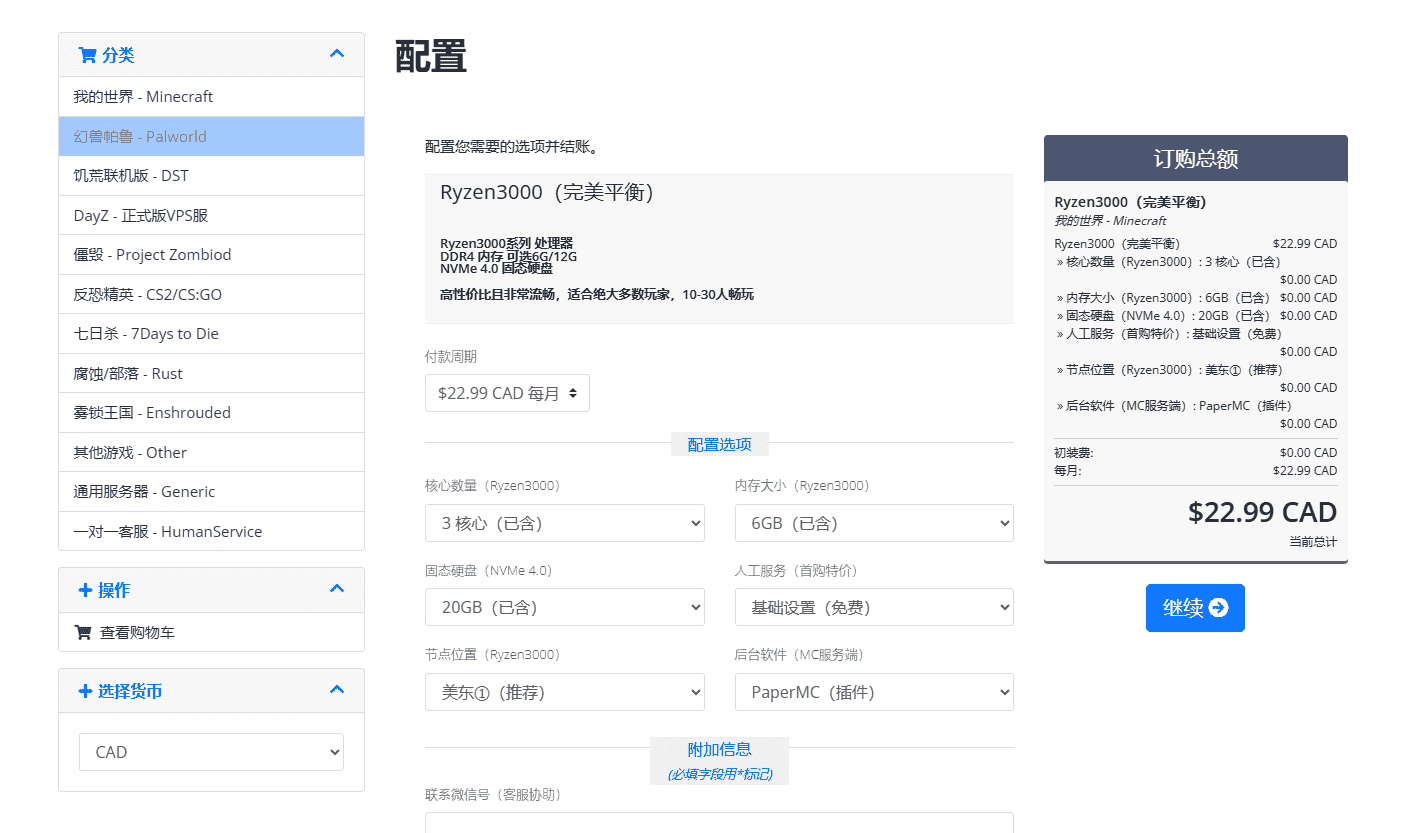
- Ticket Sales: Supports multiple ticket types, multi-currency options, and a smooth payment experience using Stripe.
- Branded Events: Allows event organizers to maintain their brand without interference from third-party platforms.
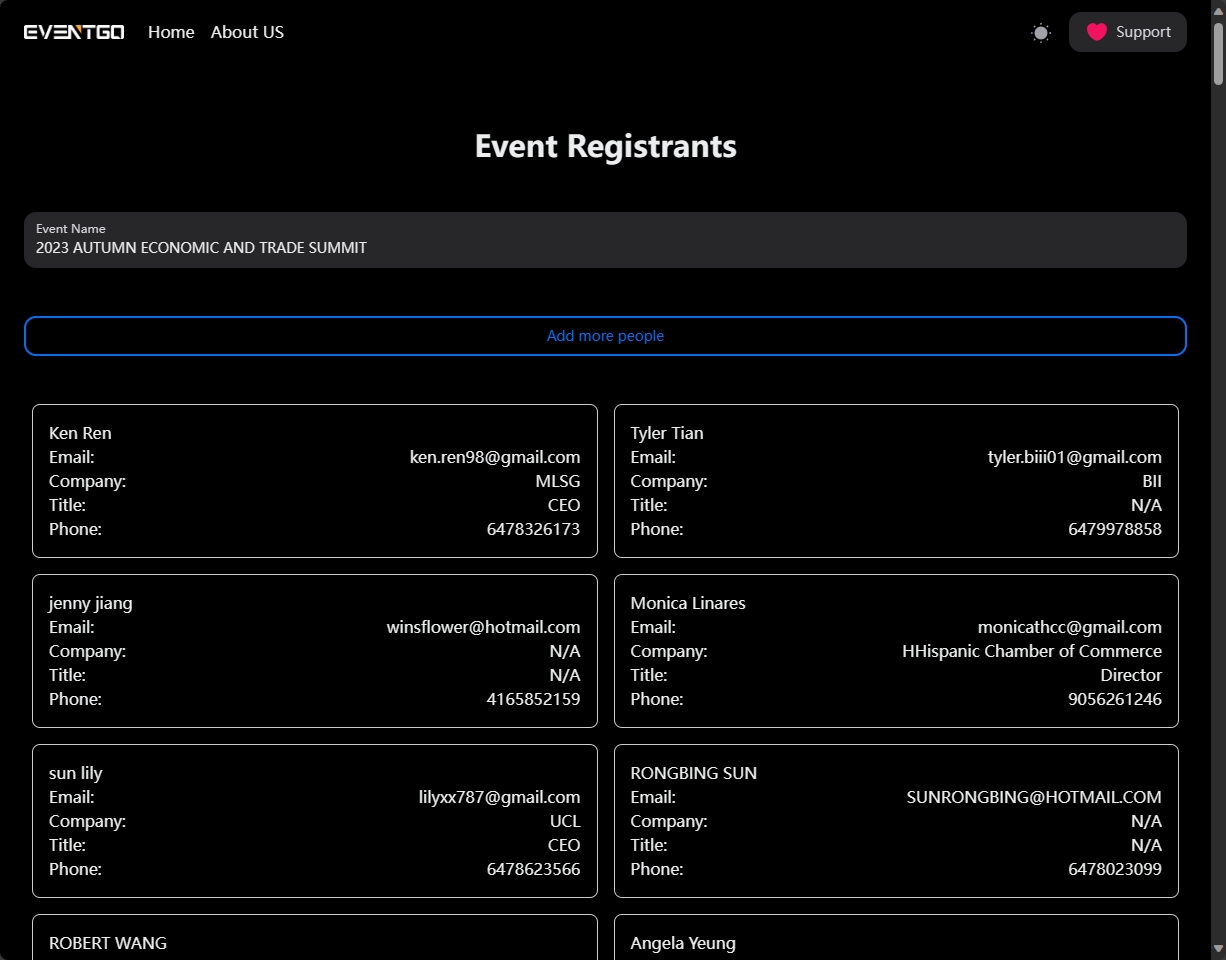
- User Management: Complete ownership of user data, enabling long-term marketing and direct sales efforts.
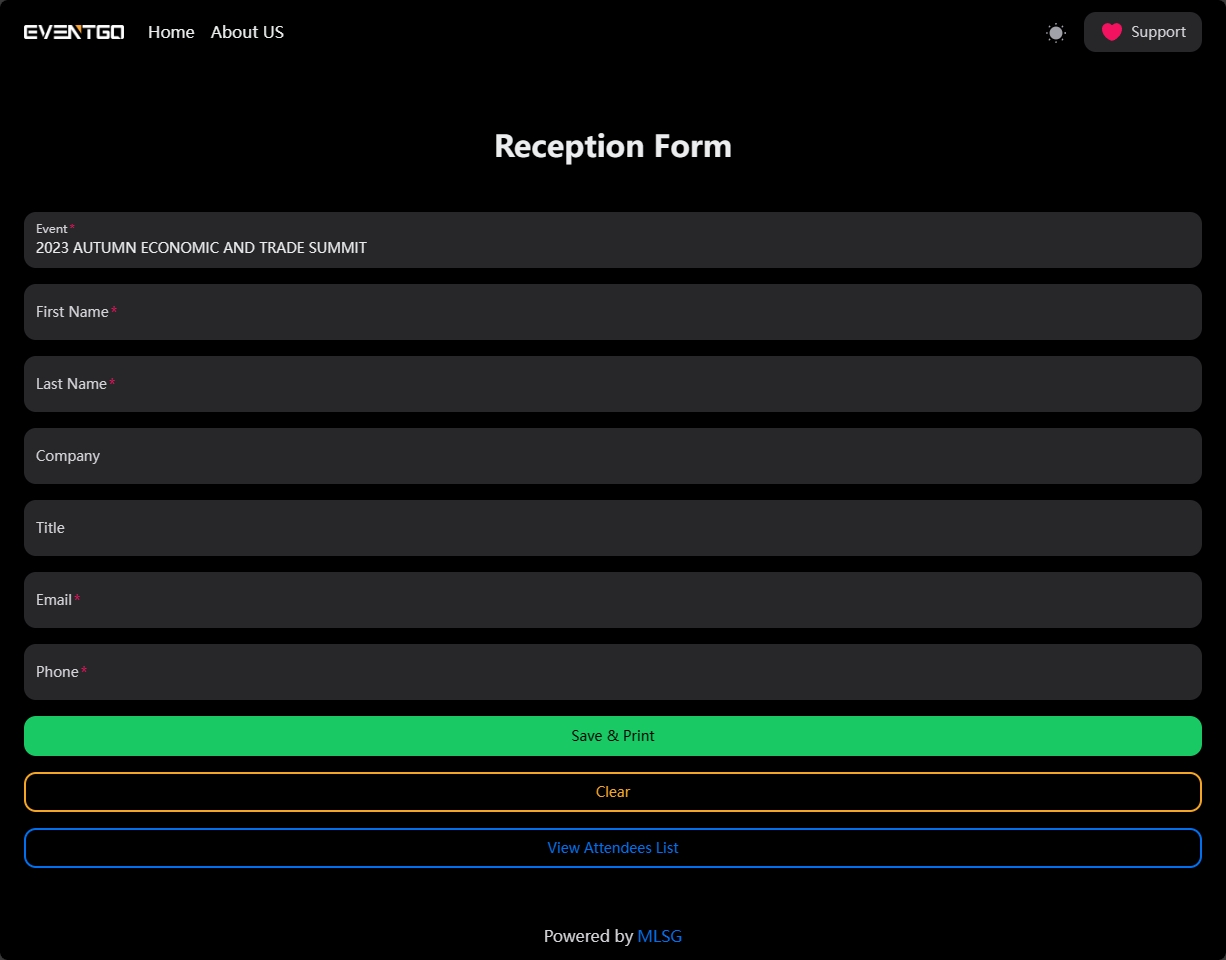
- Seamless Experience: No mandatory registration for attendees; organizers gather attendee information through ticket sales.
- Marketing Tools: Multi-channel, low-cost marketing integrated with on-site and off-site campaigns.
- Targeted Promotions: Issue and manage discount coupons, track coupon usage, and analyze campaign effectiveness.
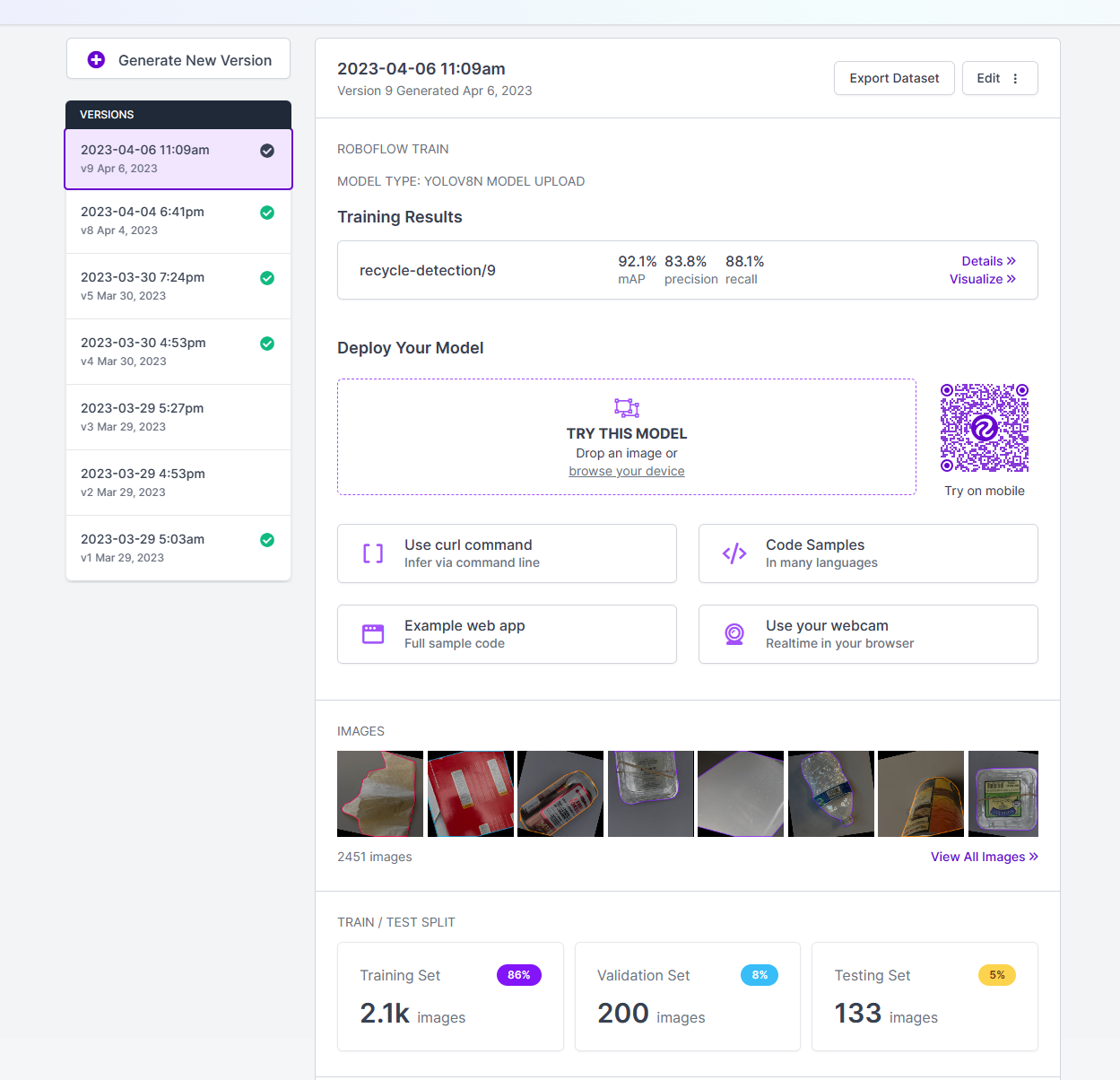
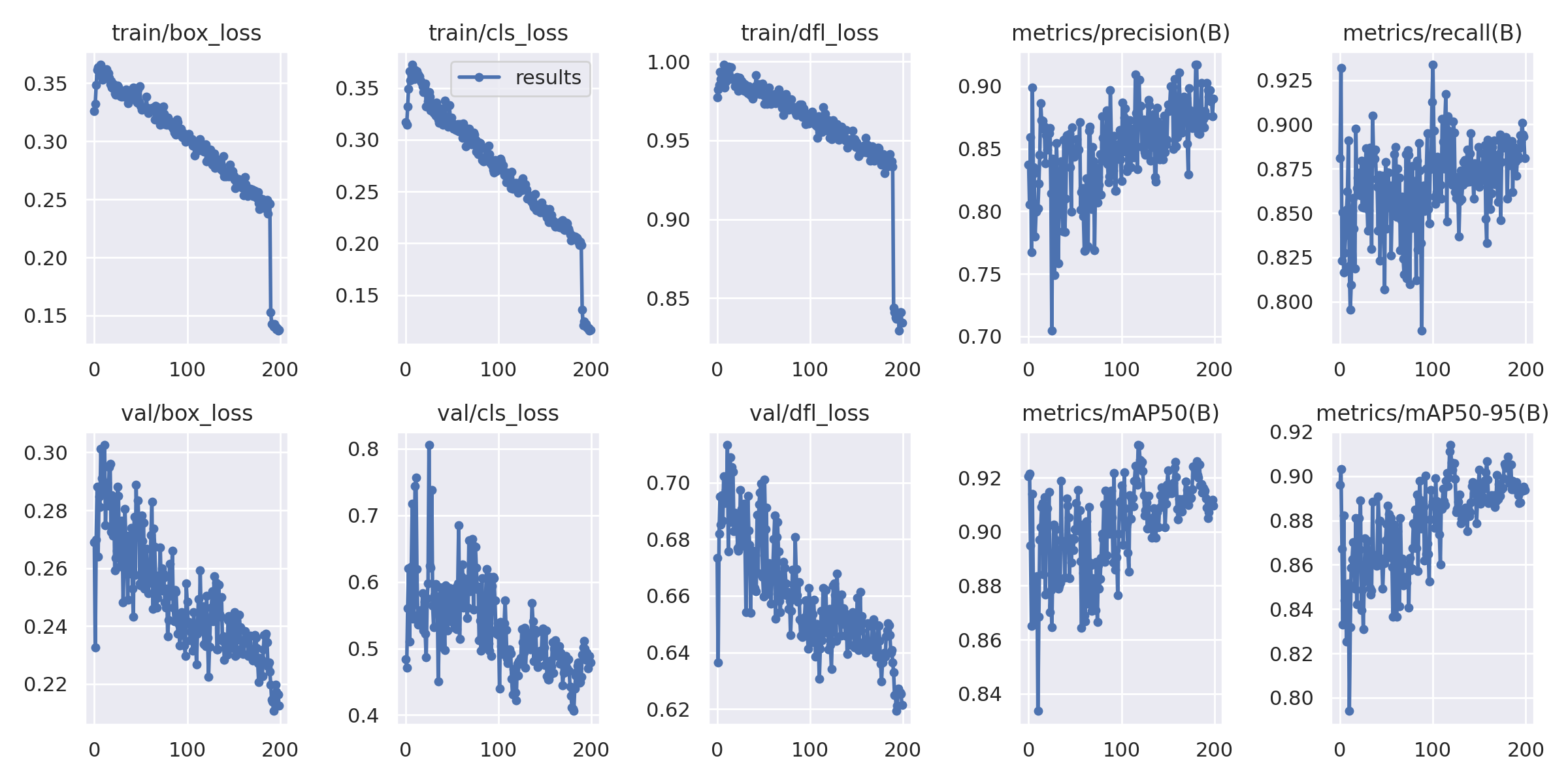
- Analytics: Clear, intuitive charts to monitor event performance and promotion reach without complex setup.
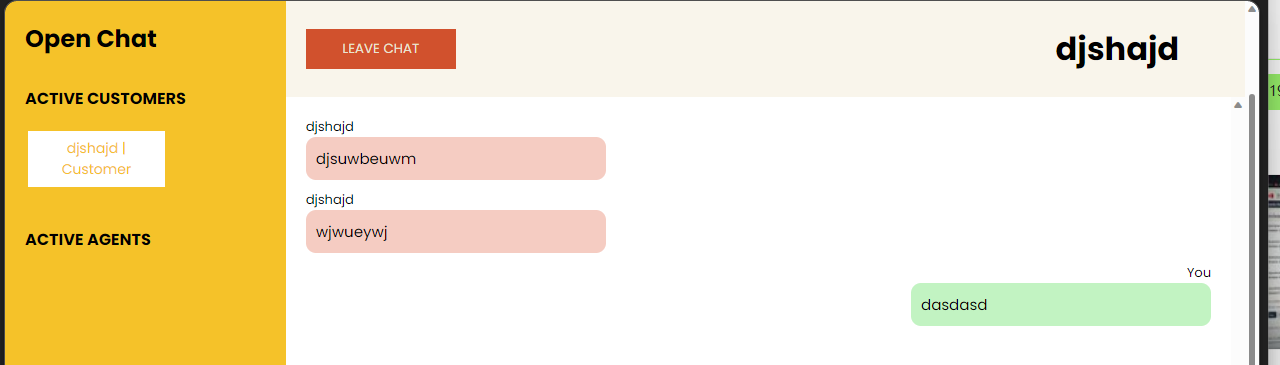
- Community Engagement: In-platform private messaging and group chat for communication before, during, and after events.
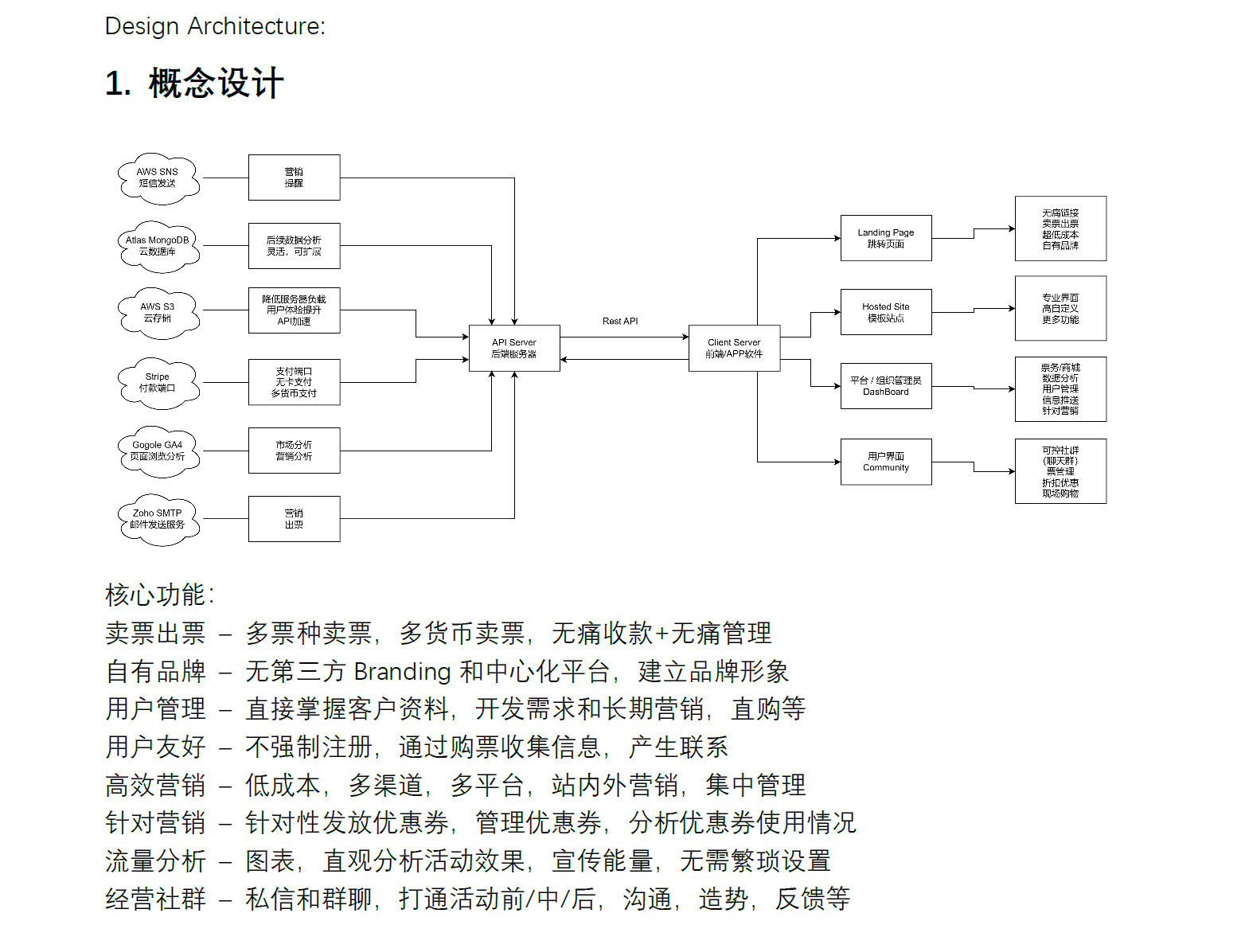
Design Architecture
Concept Design
- Ticketing & Payment: Multi-ticket, multi-currency support, painless transactions, and management.
- Branding: Event organizers can manage events without third-party branding.
- User Management: Direct access to user data for targeted marketing and event personalization.
- Marketing Efficiency: Multi-platform marketing with easy-to-manage coupon systems and flow analysis.
- Community Interaction: Messaging and chat systems for event-related communication.
Development Plan
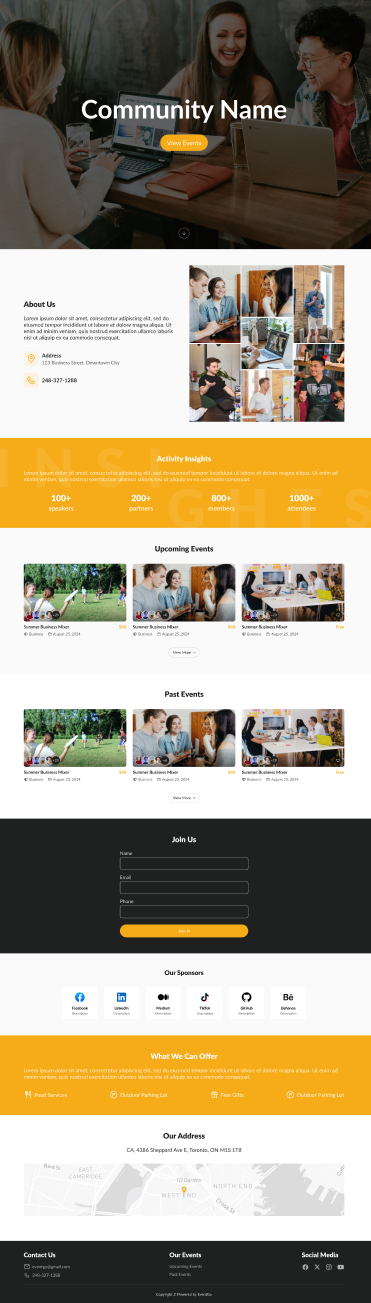
Phase 1: Landing Page
ETA: 1.5 - 2 months
Backend API (Week 1 - Week 6), Frontend (Week 3 - Week 10)
Features: Event organizer self-registration, first template (landing page), ticket sales, coupons, passwordless login, data analytics.
Development Cost: $0
Running Cost: ~$200 CAD/month (including capacity and peak testing).
- Server Cost: $100-300 CAD/month
- Zoho Email: $5 CAD/month
- MongoDB: Free (starter level)
- AWS SNS: $0.03 CAD per message
- Stripe Fees: 3% + $0.30 per transaction
- Minio (Image Storage): Free, included with server costs
- Redis (Caching): Free, included with server costs
- AWS Route53: Negligible
Phase 2: Hosted Site
ETA: 3 - 5 months
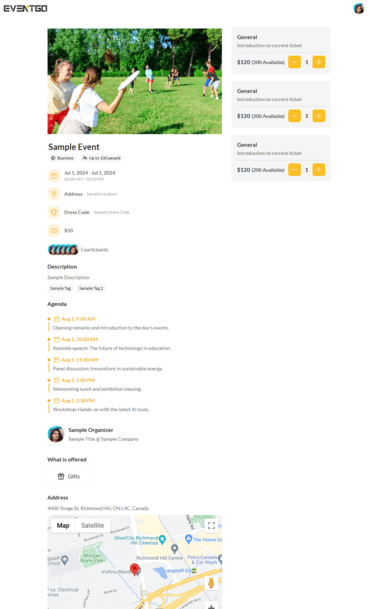
Additional templates: +2 Landing Page templates, 2 event site templates (single and multi-event).
Development Cost: $2000 - 5000 CAD (for page and template designs).
Running Cost: ~$300-800 CAD/month (for ~100-200 daily active users, API call peaks of 20,000+/hour).
- Server Cost: $300-600 CAD/month
- Zoho Email: $5 CAD/month
- MongoDB: <$20 CAD/month
- AWS SNS: $0.03 CAD per message
- Stripe Fees: 3% + $0.30 per transaction
- AWS S3: $10-20 CAD (image storage and read traffic)
- AWS Lambda: TBD (image processing in the cloud)
- Redis (Caching): Free, included with server costs
- AWS Route53: <$10 CAD
- Google Maps API (Location display): Free tier
Phase 3: Advanced Features
ETA: 6-12 months
New features: Interactive functionalities (lotteries, polls), GPT-API (auto-replies, event descriptions), Image generation API, SEO optimization, Google Ads API, membership systems, additional API integrations.
Development Cost: Possible employee salaries.
Running Cost: ~$1500+ CAD/month (for ~5000 daily active users, API call peaks of 100,000+/hour).
- Server Cost: $1000+ CAD/month
- Zoho Email: $50 CAD/month
- MongoDB: $50-150 CAD/month
- AWS SNS: $0.03 CAD per message
- Stripe Fees: 3% + $0.30 per transaction
- AWS S3: $100-200 CAD (image storage and traffic)
- AWS Lambda: TBD (image processing)
- Redis (Caching): Free, included with server costs
- AWS Route53: <$100 CAD
- Google Maps API (Location display): TBD
Conclusion
The Event Posting and Management Platform is designed to be a scalable and efficient solution that empowers event organizers to independently manage, market, and analyze their events. With phases focusing on user growth, advanced functionality, and integration with AI-based tools, this platform aims to streamline the event planning and management process, offering a unique value proposition in a highly competitive market.